Tegneserier:
22 tegneserietegnere giver hver 10 gode råd om at lave tegneserier.


Du kan evt. også læse mit indlæg om om fonte og teksttyper til comics her.



Du kan evt. også læse mit indlæg om om fonte og teksttyper til comics her.

I dag er det stort set næsten umuligt at skelne mellem en digital og en analog illustration. Mellem vektor/bitmap illustration og en håndtegnet – udover i processen naturligvis.
Nogle mennesker føler sig utilpasse med det niveau af “realisme” digital illustration har i dag, og mener at man bør holde skæg for sig og snot for sig: at en tegning skal ligne det medium, hvori den er skabt. Er det en digital illustration skal den se “matematisk” ud, mens andre er mere fokuserede på slutproduktet – at det bare skal se fedt ud – og så er vejen dertil ellers irrelevant. Jeg går ud fra at det som udgangspunkt handler om kunst vs masseproduktion: En original tegning på et stykke papir findes kun i en version, mens den digitale tegning – hvis den overhovedet findes! – i teorien eksisterer i milliarder af identiske “originaler.”
Men det handler vel dybest set om Photoshops killer-app: Når man tegner på papir, så er der ingen undo knap. Tegner man forkert på papir, så starter man forfra, eller korrigerer de efterfølgende streger derefter. Men sådan er det ikke med Photoshop. Intet er uforanderligt i Photoshop, hvilket mildest talt gør det til et meget attraktivt alternativ til blæk og tuschtegning – især når man arbejder op mod en deadline. 
De seneste 10 år er custom-made photoshop brushes virkelig begyndt at dukke op. Jeg fandt i 2005 en gratis blyants-agtig brush (Doodle PS Tool Preset 0.3 – kan ikke huske hvem der lavede den, sorry) som jeg brugte flittigt til storyboards og skitser, men som sidenhen er afgået ved døden som inkompatibel et sted mellem Photoshop CS2 og CS5-6 stykker. Og derefter er der dukket en del op. Kig f.eks. bare forbi Creative Market der har et fint udbud – eller The New Yorker tegneren Kyle T Webster, der har en nebengeschäft kørende med fine og meget billige – nogle endda gratis – brushes. Den dyreste pakke koster således kun $ 14 (hvilket i skrivende stund beløber sig på omkring 93 kr.)
Tjek dem ud her eller kig en gang på Kyles egen lille reklamefilm her:
https://www.youtube.com/watch?v=C5G24zeWtLs
… Og sporvognen er naturligvis tegnet i Photoshop…
Læs evt. mere om farver og at farvelægge her.


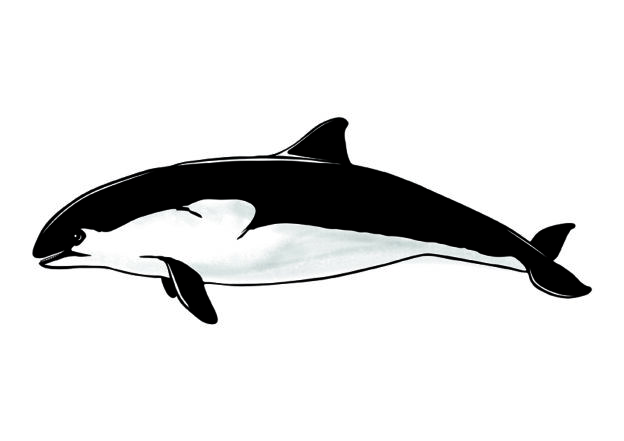
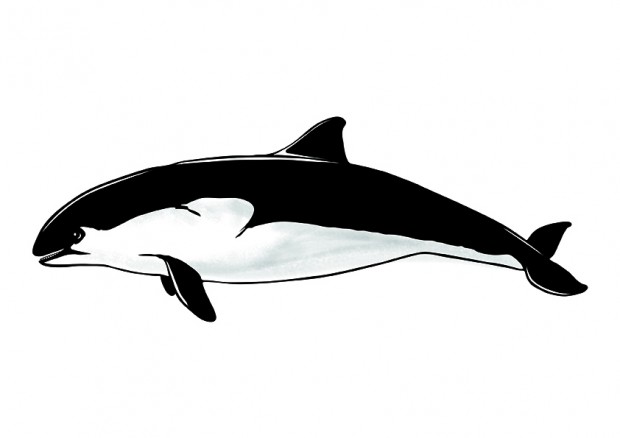
Der har i århundrede eksisteret et marsvinelaug i Middelfart og med det et netværk af martsvinejægere, der hver vinter tog ud i deres små joller og jagede marsvinene ind på lavt vand, hvor de blev fanget og trukket på land. Primært for at udvinde deres tran, der var i høj kurs. Arbejdet var koldt, hårdt og beskidt, og det blev naturligvis ikke foretaget af byens bedste borgeskab, men af de lokale fiskere og sømænd.
Den historie belyser Middelfart Museum nu som en del af deres faste udstilling i museumshuset Henner Frisers Hus, Brogade 8 i den gamle bydel i Middelfart fra og med d. 15/4-2015.
Og jeg har haft den usædvanlige ære at stå for illustrationsarbejdet i den forbindelse – og den talentfulde Ludvig Storm har stået for layout og opsætning. Udstillingen er primært henvendt til børn og unge, så stilen er bevidst ekspressiv og forklarende, og samtidig forsøgt holdt i en kølig vinterstemning. Disse tegninger er lavet i en kombination af tusch og papir og derefter behandlet i photoshop bla. for at få den ønskede “wash” og komposition fra min side.
Jeg er så glad for de tegninger, jeg her fik lavet og glæder mig til at se hele udstillingen samlet på Middelfart Museum.


Foruden at arbejde som illustrator, så har jeg også arbejdet som colour stylist. Og jeg har haft en del diskussioner, om man kan farvelægge decideret rigtigt eller forkert. Mange mener, at det kommer an på øjnene, der ser – hvad det naturligvis ofte gør – men se nu lige her:
Da superhelteforlaget Marvel besluttede sig for at genudgive flere klassiske superheltetegneserier, heriblandt Thor og Batman, besluttede de sig også for at om-farvelægge de originale sider. Og det er de til dels sluppet godt fra – med et bemærkelsesværdigt forbedret produkt ( – det skal måske lige for en ordens skyld lige nævnes, at den nye version af Thor er den øverste):
Forskellen er utrolig. Fra en flad, useriøs billedside til en billedside, der hænger sammen med både dybde og balance.
Eller som hos Batman herunder: Fra den næsten latterligt hysteriske pallette, til den mere afdæmpede version til højre, hvor farverne i langt højere grad understreger mørket og gyset i tegneserien.
Det er naturligvis altid en balance mellem et kunstnerisk valg og en realistisk farvepallette, men som den, der sidder med farveladen, gælder det om at få den stærkeste virkning ud af den, og ikke bare smøre på af hvilken farve man nu lige har ved hånen. Det gælder jo om at understøtte den fortælling, der bliver fortalt.
Tag nu et kig på John Difool her, der også er blevet taget under behandling af en ny farvelægger (Ny til højre – gammel til venstre):
Farverne til højre er en del muligvis mere realistiske, men de modarbejder hele billedets komposition. Den dybde og varme, der er i siden til venstre, er suget ud og spændingen mellem den mørkere forgrund (John Difool, der falder) og det lyse dyb er fladet ud. Der er næsten ingen afstand mellem ham, der falder, og dybet længere.
At nogen overhovedet tør pille ved Moebius’ farvevalg grænser jo til det dumdristige, men hvo intet vover… Her er den nye farvelægning i hvert fald med til at skabe en forringelse af produktet…
Så nej – der er naturligvis ikke en rigtig og en forkert måde at bruge farver på – Men der er en god og en bedre måde, når det gælder om at understøtte en stemning og handling.
Er man nu helt lost i farver, så er der heldigvis hjælp at hente på nettet, som f.eks. colourlovers.com og hos Adobe Color CC . Der kan man blive selvhjulpet til at finde farvepaletter, der som udgangspunkt dur. Det er naturligvis lidt usexet ikke selv at opfinde en genial farvepallette hver gang, men hey – hvis det kan hjælpe en videre, så er det jo fint. Og man kan ikke undgå at lære noget.
Læs også om at rentegne i Adobe illustrator på bloggen her.

Uanset hvor godt man tegner er det ofte det med håndtekstningen, der giver grå hår – i hvert fald for de af os med en håndskrift, der kunne få enhver praktiserende læge til at fremstå som kaligraf. Så er det godt at vi har Blambot!
Blambot – stedet for fonte af høj kvalitet og med hovedfokus lagt på tegneserieindustrien og dens udøvere.

Nate Piekos: Og så ser han ovenikøbet flink ud…
Sitet Blambot har været tegneren og håndteksteren Nate Piekos projekt, siden han i 1998 forlod Rhode Island College med en bachelor i design. Han er idag muligvis den mest populære font-leverandør i og omkring branchen. Han har leveret sine specialdesignede “håndtegnede” dialogfonte og lydeffektfonte til både Marvel Comics, DC Comics, Oni Press, og Dark Horse Comics.
Men det er ikke kun tegneseriefolket, der har taget Blambot til sig: Firmaer som Microsoft, Six Flags Amusement Parks, New Yorker Magazine, The Gap, m.fl. også har løst billet ind på hans fonte. For slet ikke at tale om at Dreamworks, MTV og Harper-Collins Publishers…
Og listen af priser han har vundet for sine arbejder er da osse ligeså imponerende som hans kundeliste.
Blambot er et rigtig godt sted at lede efter gode tegneseriefonte – Alene mængden af gratis fonte af go’ kvalitet er helt fantastisk. Og skulle man nu forelske sig i en der ikke er gratis, er det stadig til at betale sig fra – nemlig 20-25 $. For meget af det han laver er nemlig hjerteblod. Som sulten tegneseriekunstner kan man sagtens finde en gratis font, som man ellers skulle have betalt for hvis man skulle bruge den professionelt.
Derudover har han en glimrende mini-artikelsamling om hvordan man f.eks. håndtekster og hvordan han griber det an.
Så følg linket her til Blambot.
Der er ingen enkelt opskrift på hvordan man laver en video, der bliver viral. Desværre.
Men som udgangspunkt bør den have kvalitet, veloplagthed og energi. Så er man i alt fald godt vej, og en original video sætter sig altid bedre hos modtageren end dem der går 13 af på dusinet.
Avisen The Guardian bragte for et års tid siden 7 grundbestanddele for at en video overhovedet bliver viral.
Grundopskriften på et viralt hit:

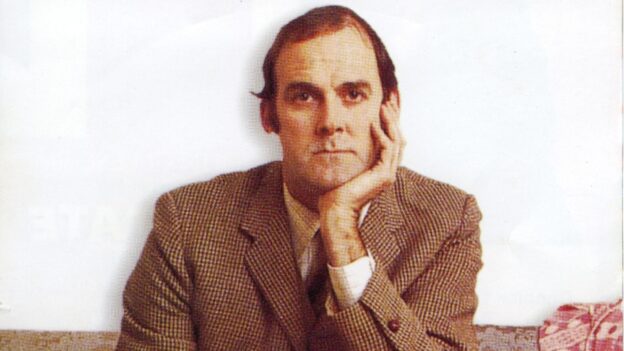
John Cleese er en af de mennesker jeg meget gerne ville spise frokost med – eller rettere, høre på tale – evt. mens jeg selv spiste frokost. Han skulle selvfølgelig være helt velkommen til selv at snuppe sig et stykke smørrebrød, så længe at han
For han er en af de mest interessante og skarpe talere om ting som kommunikation og kreativitet. Alene hvad han ved om at kommunikere og videregive information via videoindhold, må siges være at enormt. For slet ikke tale om hans forståelse af den kreative process. I årtier han han samlet erfaringer fra sit arbejde – lektioner samlet igennem uheld, misforståelser, forståelser, iagttagelser, successer, og alt det fluff man må lære at tage med, når man arbejder med kreativitet.
Få har som ham destilleret det at gøre noget så ubegribeligt som kreativitet begribeligt – selv Freud kastede efter sigende håndklædet i ringen, når talen fald på hvorfra kreativitet kom.
Hør den her – det er rent guld:
Jeg citere lige:
The 5 factors that you can arrange to make your lives more creative
1. Space
‘You can’t become playful, and therefore creative, if you’re under your usual pressures.’2. Time
‘It’s not enough to create space; you have to create your space for a specific period of time.’3. Time
‘Giving your mind as long as possible to come up with something original’4. Confidence
‘Nothing will stop you being creative so effectively as the fear of making a mistake.’5. Humour
’The main evolutionary significance of humour is that it gets us from the closed mode to the open mode quicker than anything else.’
Læs det fulde indlæg her.
Jeg er sommetider blevet spurgt om, hvordan jeg tegner digitalt. Så her er en bette tutorial over, hvordan jeg nogengange laver digitale illustrationer- her med tekstur. Illustrationen er fra noget undervisningsmateriale jeg har lavet for Røde Kors Danmark.
Først tegner jeg en skitse i Adobe Photoshop – det er meget lettere end at skulle til at scanne en papirskitse – og den kan ændres rigtig mange gange, før jeg er tilfreds. Når jeg så er det (og nogle gange er der jo også en kunde der skal være det) er jeg den klar til næste skridt: Rentegning.
Jeg henter skitsen ind i Adobe Illustrator, hvor den tegnes op (den “traces”), og jeg lægger farver på. Hvis det er en bestillingsopgave har en kunde ofte nogle præferencer mht. farver, enten som logofarver eller fra en designguide, og det skal lige tænkes ind. Andre gange skal illustrationen være en del af en helhed, f.eks. på en hjemmeside, i en brochure eller plakat.
Så er illustrationen så at sige færdig, men nogengange kommer den så alligevel lige forbi Photoshop en ekstra gang. Det er ikke hver gang – kun hvis jeg synes billedet lige har brug for tekstur eller andre effekter. Det kan ret beset også gøres i Illustrator, hvis det er vigtigt at illustrationen er vektoriseret. Det må komme i en andet tutorial.
Her ville jeg gerne give den noget tekstur. Så bliver det skarpe vektorlook lige lidt mere levende og behageligt at kigge på. Jeg har mit eget teksturbibliotek – både nogle teksturer jeg selv har lavet og nogle jeg har købt – som jeg primært bruger. Evt. kan man finde nogle på www.deviantart.com – der ligger masser til fri afbenyttelse. Jeg finder en tekstur jeg vil bruge og lægger den ind på sit eget lag (med f.eks. soft light eller lign. i blending mode) i Photoshop, og så skruer jeg opacity’en ned, til jeg er tilfreds. Gerne helt ned til 10-25%, et voila! Bob’s your uncle.